구름조아
ChatGPT API 활용한 웹 서비스 만들기(4) - 프론트엔드 구축 본문

* ! 하나 넣고 자동 입력 활용
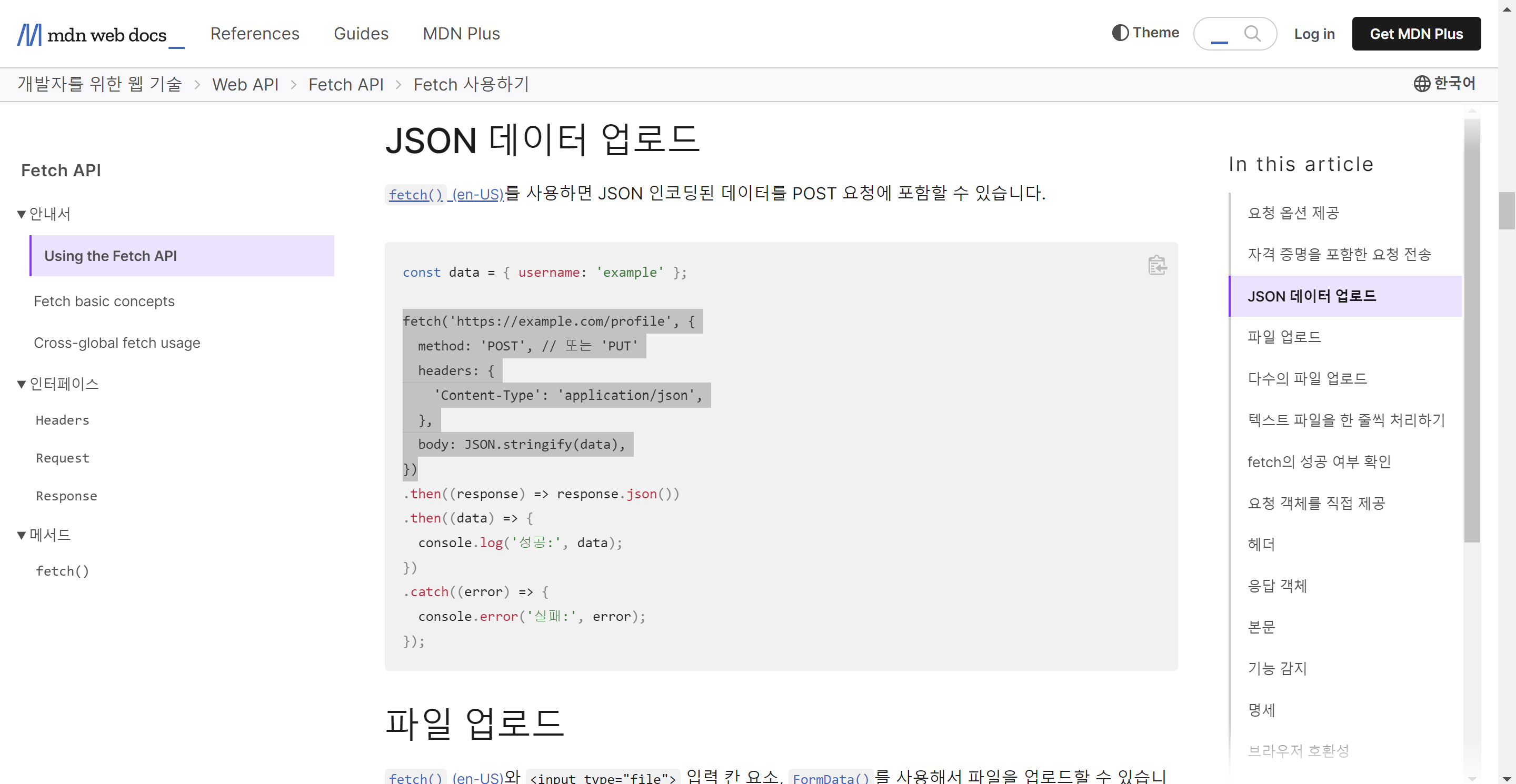
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Using_Fetch
Fetch 사용하기 - Web API | MDN
Fetch API는 HTTP 파이프라인을 구성하는 요청과 응답 등의 요소를 JavaScript에서 접근하고 조작할 수 있는 인터페이스를 제공합니다. Fetch API가 제공하는 전역 fetch() (en-US) 메서드로 네트워크의 리소
developer.mozilla.org

fetch 부분을 http://localhost:3000/fortuneTell로 바꿔주고 백엔드 부분 내용도 Post로 바꿔준다.
APICall로 http://localhost:3000/fortuneTell 주소로 Post 요청을 날려서 응답을 await 받아오고 싶다.
이건 chatgpt 활용해봄
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>운세보는 챗도지</title>
</head>
<body>
<h1></h1>
<button onclick="getFortune()">요청하기</button>
<script>
async function getFortune() {
try {
const response = await fetch('http://localhost:3000/fortuneTell', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ name: 'John' }) // replace with your desired data
});
const data = await response.json();
console.log(data);
return data;
} catch (error) {
console.error(error);
}
}
</script>
</body>
</html>chatgpt가 알려준 코드.(다만 아직 신뢰성문제가 있으므로 다시한번 코드가 맞는지 확인해봐야함)
이제 백엔드에서 res.send를 json형태로 바꿔준다.
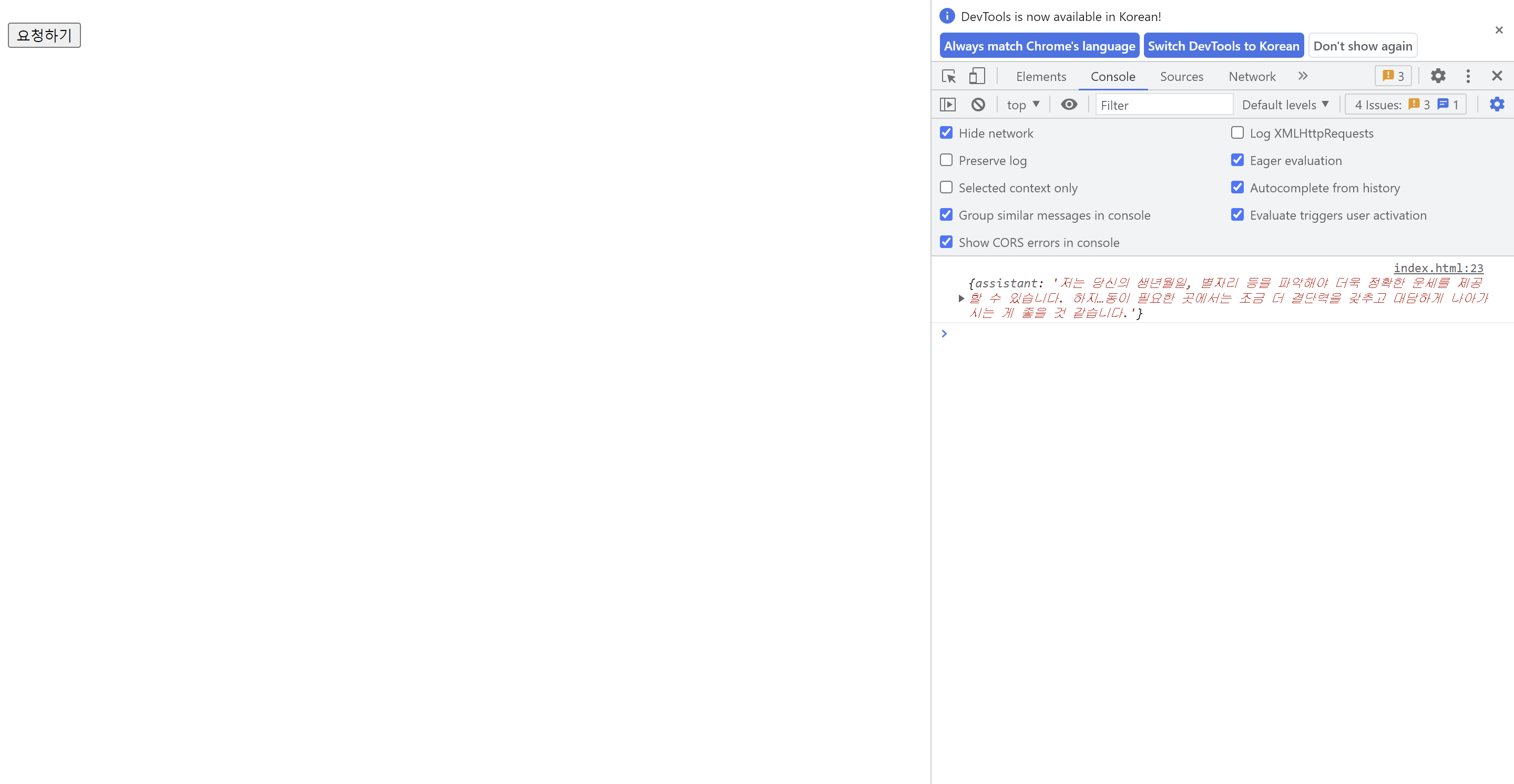
res.json({"assistant: ":fortune});백엔드에서 서버를 실행시켜주고 (node ./index.js)
프론트에서 Go Live로 서버를 실행시켜주면

여기까지가 프론트엔드에서 백엔드로 요청을 하면 다시 프론트엔드로 보내주는 것 까지 완료했다.
'ChatGPT' 카테고리의 다른 글
| ChatGPT API 활용한 웹 서비스 만들기(6) - 프론트, 백엔드 추가수정 (0) | 2023.04.03 |
|---|---|
| ChatGPT API 활용한 웹 서비스 만들기(5) - 프론트엔드 구축 (0) | 2023.04.03 |
| ChatGPT API 활용한 웹 서비스 만들기(3) - Node.js 서버만들기 (0) | 2023.03.30 |
| ChatGPT API 활용한 웹 서비스 만들기(2) (0) | 2023.03.30 |
| OpenAI KEY 발급 (0) | 2023.03.30 |




