구름조아
테스트 페이지 만들기 본문
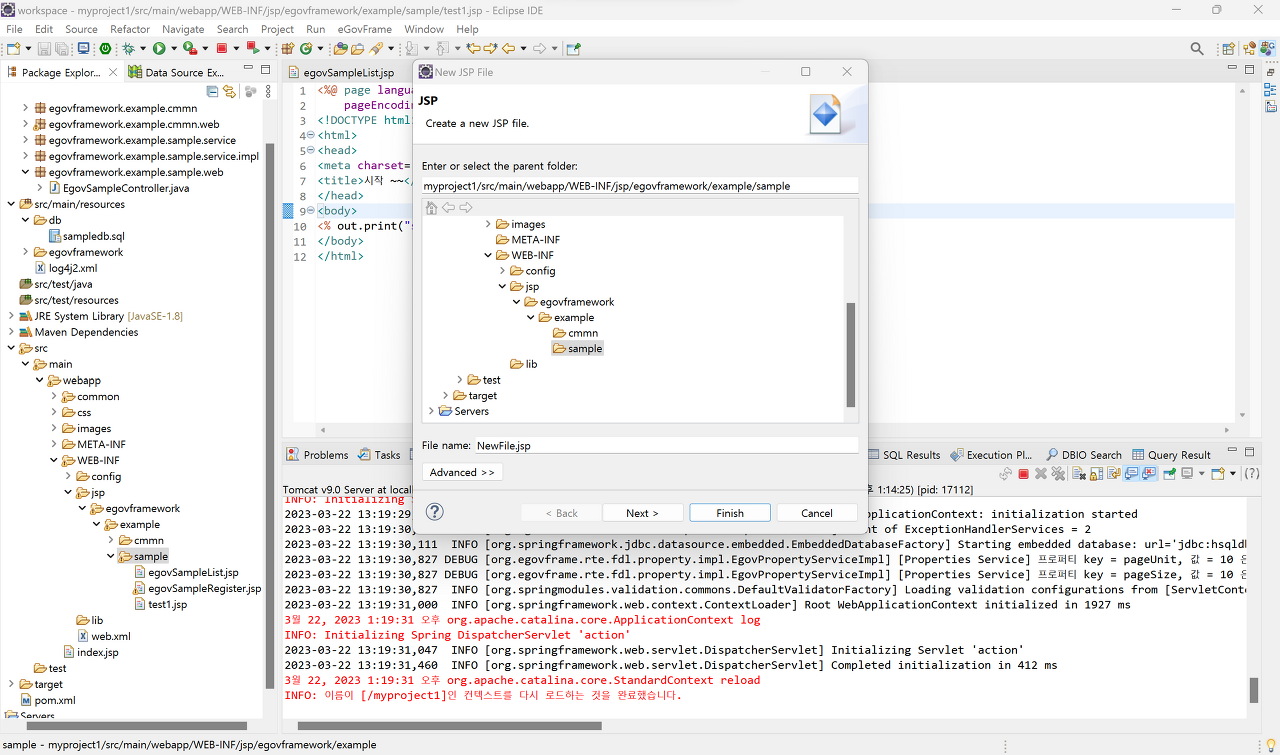
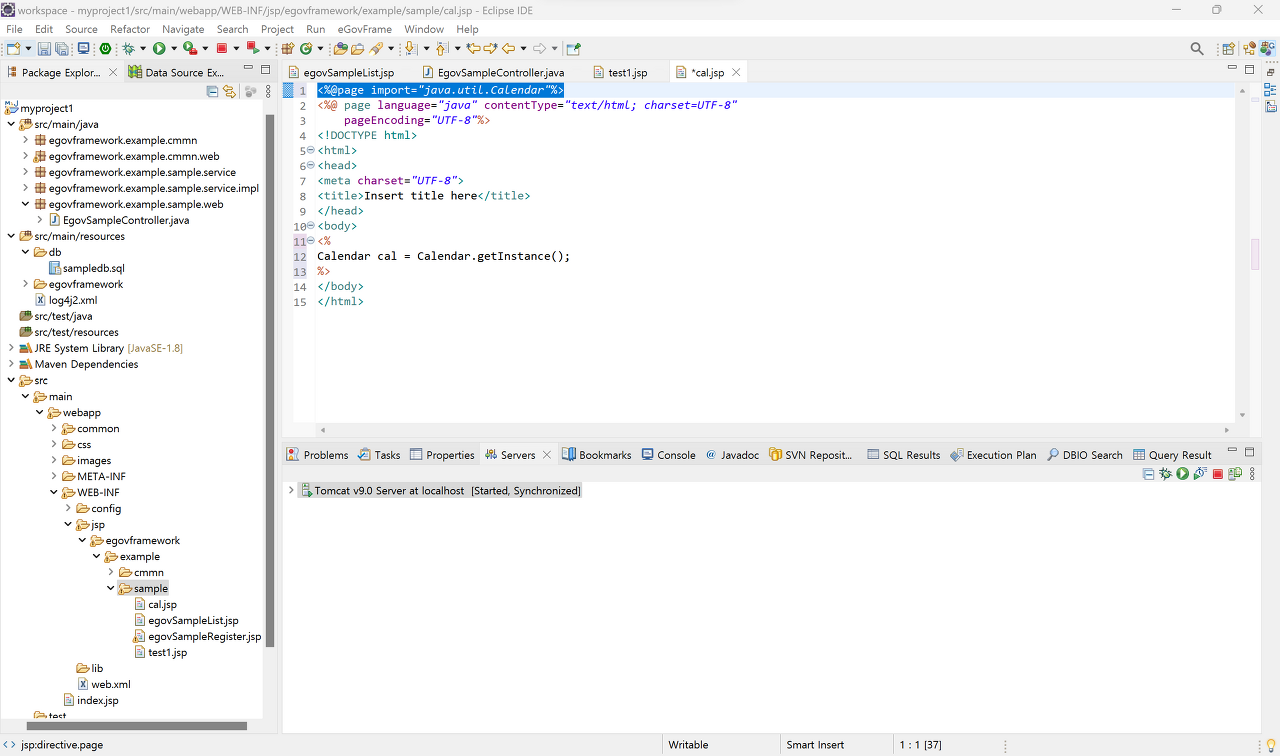
우선 src > main > webapp > WEB-INF > jsp > egovframework > example > sample 파일 경로를 타고 들어가서 test1이라는 jsp파일을 만들어 줍니다.

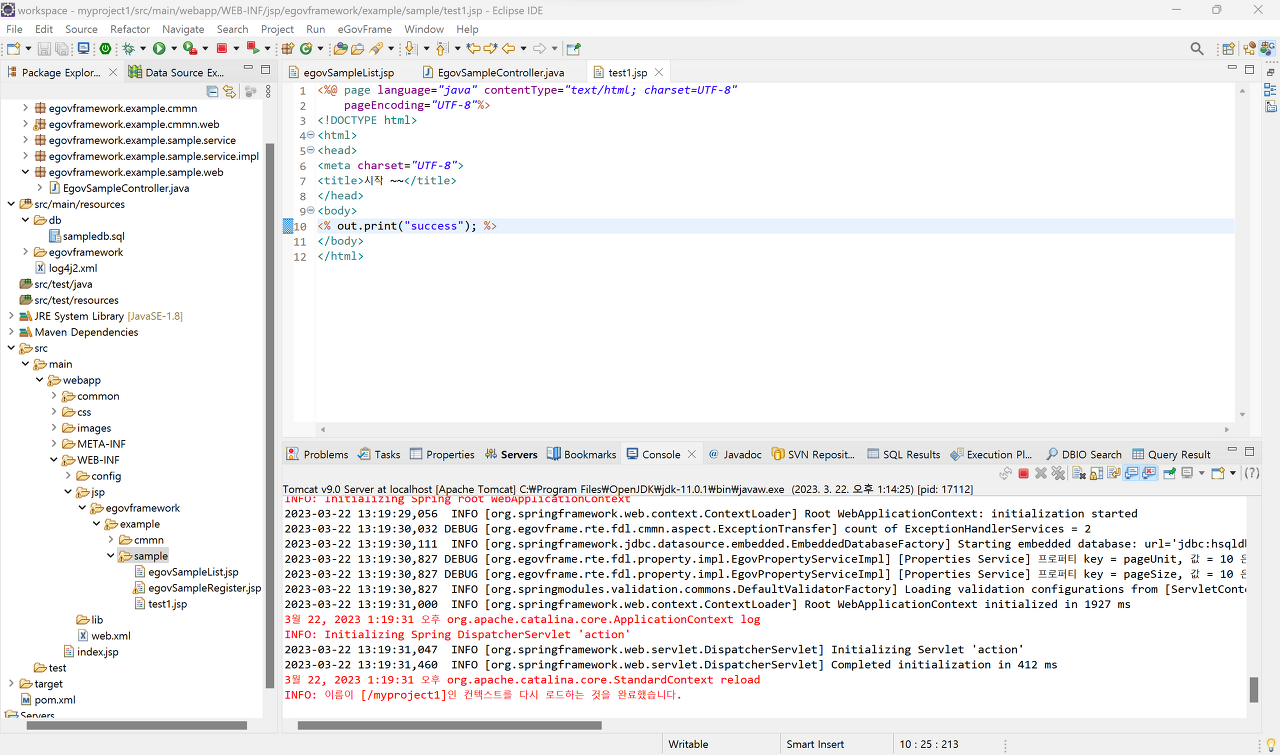
jsp파일 생성 후 간단하게 확인을 하기 위해 아무 내용이나 작성을 해줍니다.

오른쪽 버튼을 누른 뒤 jsp파일 서버를 실행시켜 주면 웹 창에 아무것도 나오지 않는 것을 확인할 수 있다.

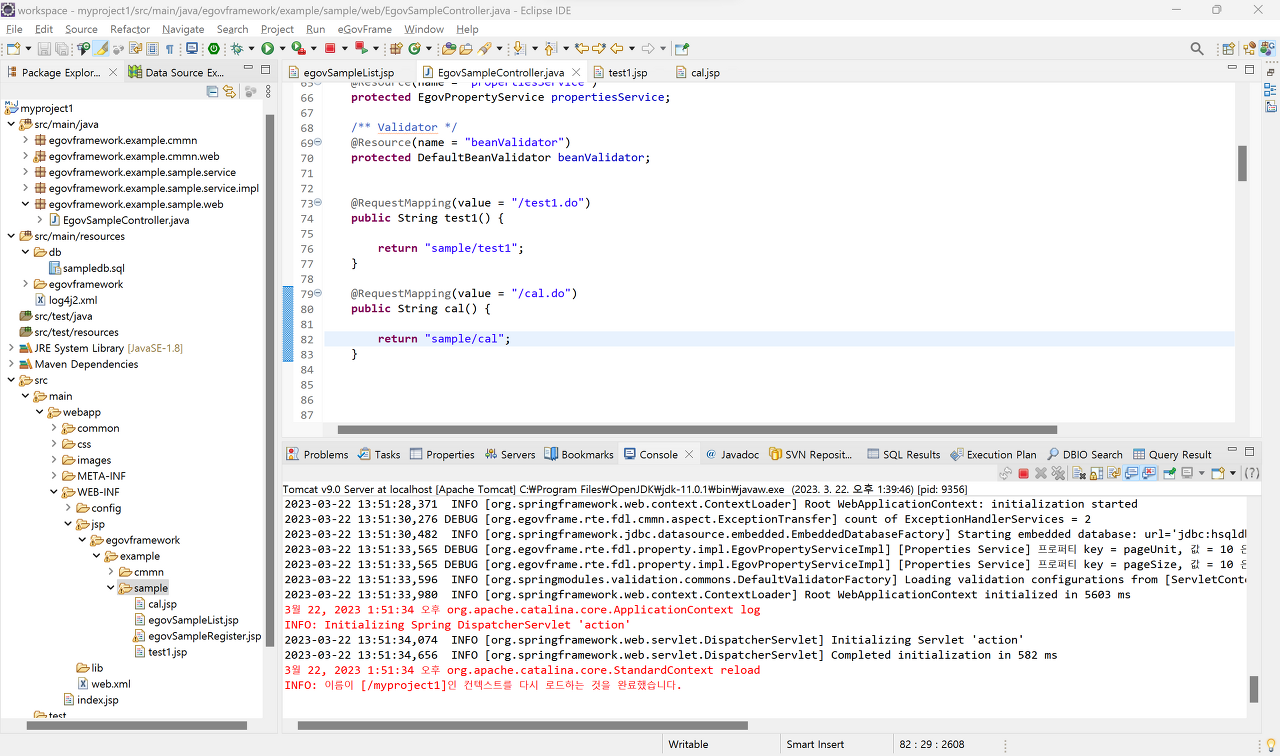
이유는 Controller가 작성이 되어있지 않기 때문이다. 따라서 Controller.java에 컨트롤 역할을 할 수 있게 만들어줘야 한다.

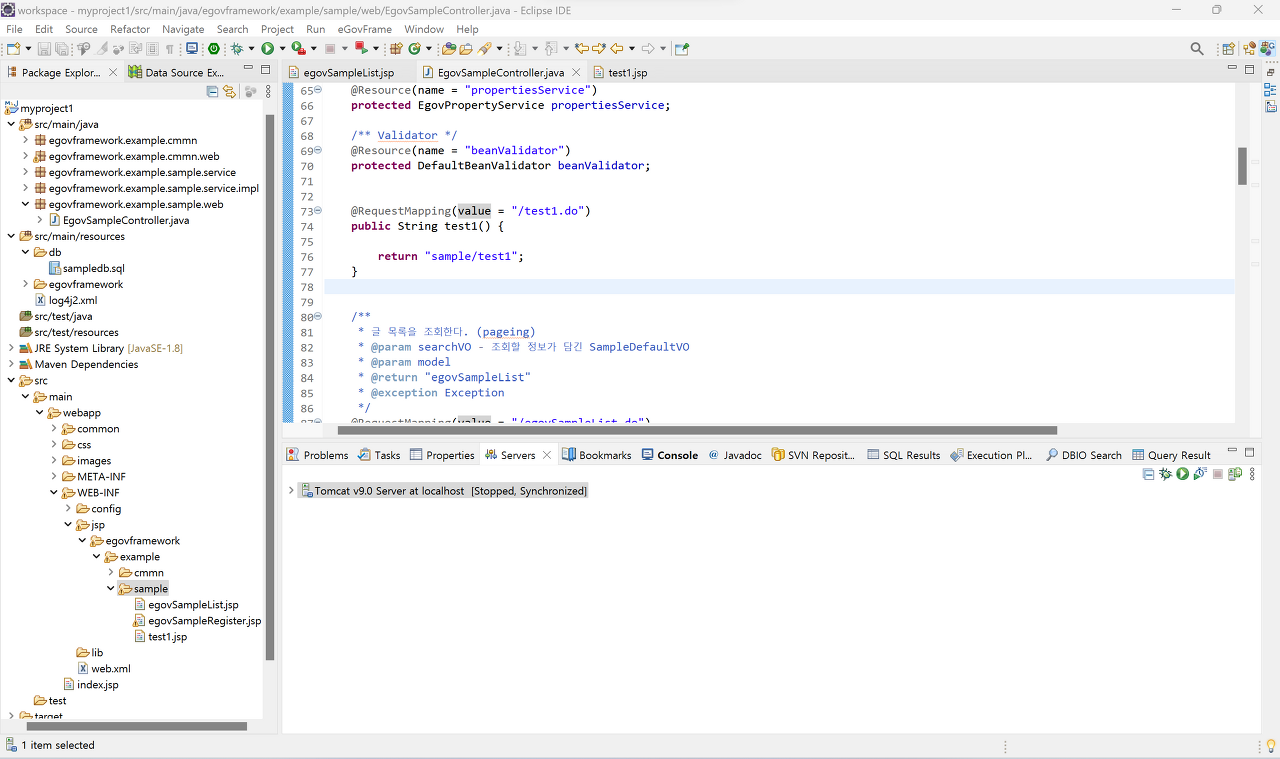
EgovSampleController.java에
@RequestMapping(value = "/test1.do")
public String test1() {
return "sample/test1";
}
작성해 준다.

서버를 다시 실행시킨 뒤 웹 주소검색창에 http://localhost:8080/myproject1/test1.do를 입력해 주면
test1.jsp 파일에 적어두었던 "success"가 잘 나오는 것을 확인할 수 있다.

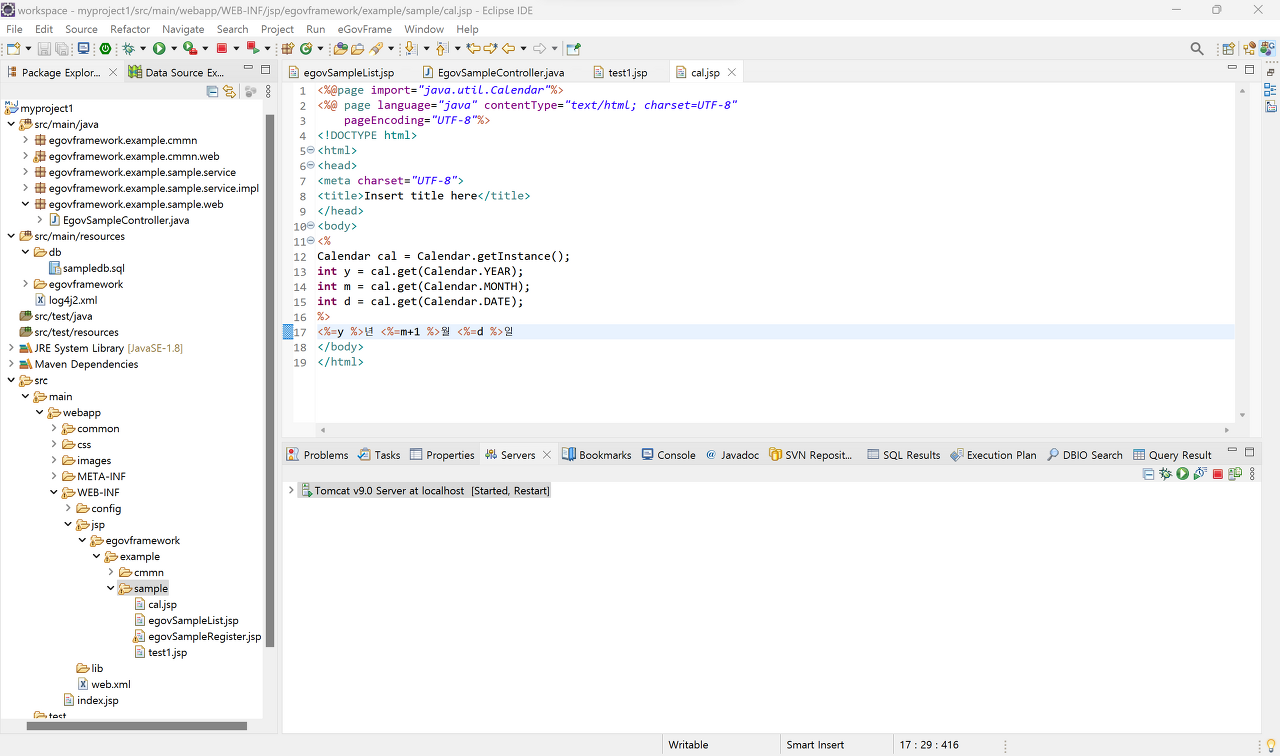
이번에는 Calendar를 import 시켜서 날짜를 확인할 수 있도록 해보겠다.

Calendar 관련 내용들을 입력시켜줍니다.

똑같이 Controller에 역할을 수행할 수 있도록
@RequestMapping(value = "/cal.do")
public String cal() {
return "sample/cal";
}
입력해 줍니다.

서버를 다시 재가동시켜서
http://localhost:8080/myproject1/cal.do를 입력해 보면
정상적으로 오늘 날짜가 나오는 것을 확인할 수 있습니다.
'전자정부프레임워크 > 연습' 카테고리의 다른 글
| 데이터전달(1) (0) | 2023.03.27 |
|---|---|
| 부서관리 화면 만들기 (0) | 2023.03.27 |
| 경로 재설정 (0) | 2023.03.27 |
| 프로젝트 생성 및 서버(Apache Tomcat) 연결 (0) | 2023.03.27 |
| 전자정부프레임워크 사용해보기 (0) | 2023.03.27 |



