ChatGPT API 활용한 웹 서비스 만들기(1)

C드라이브에 chatdoge 폴더를 생성하고 그 안에 프론트엔드, 백엔드 폴더를 생성합니다.

visual studio code 상단에 file > open folder > :C > chatdoge > backend까지 들어가서 폴더를 열어줍니다.

폴더를 잘 읽어온 것을 확인할 수 있습니다. ( *사진은 FRONTEND로 되어있지만 BACKEND로 들어가시길 )

테스트 겸 index.js 라는 파일을 만들어줍니다.

Node.js가 잘 실행되는지 확인해봅시다.
상단 메뉴바에 Terminal > New Terminal 을 클릭해주면 위 이미지처럼 아래에 Terminal이 생깁니다.

간단하게 console.log를 작성해주시고 Terminal에 node .i 까지만 하고 Tab을 눌러주시면 자동 입력이됩니다.

엔터를 누르면 "Hello World!"가 출력된 것을 확인할 수 있습니다.

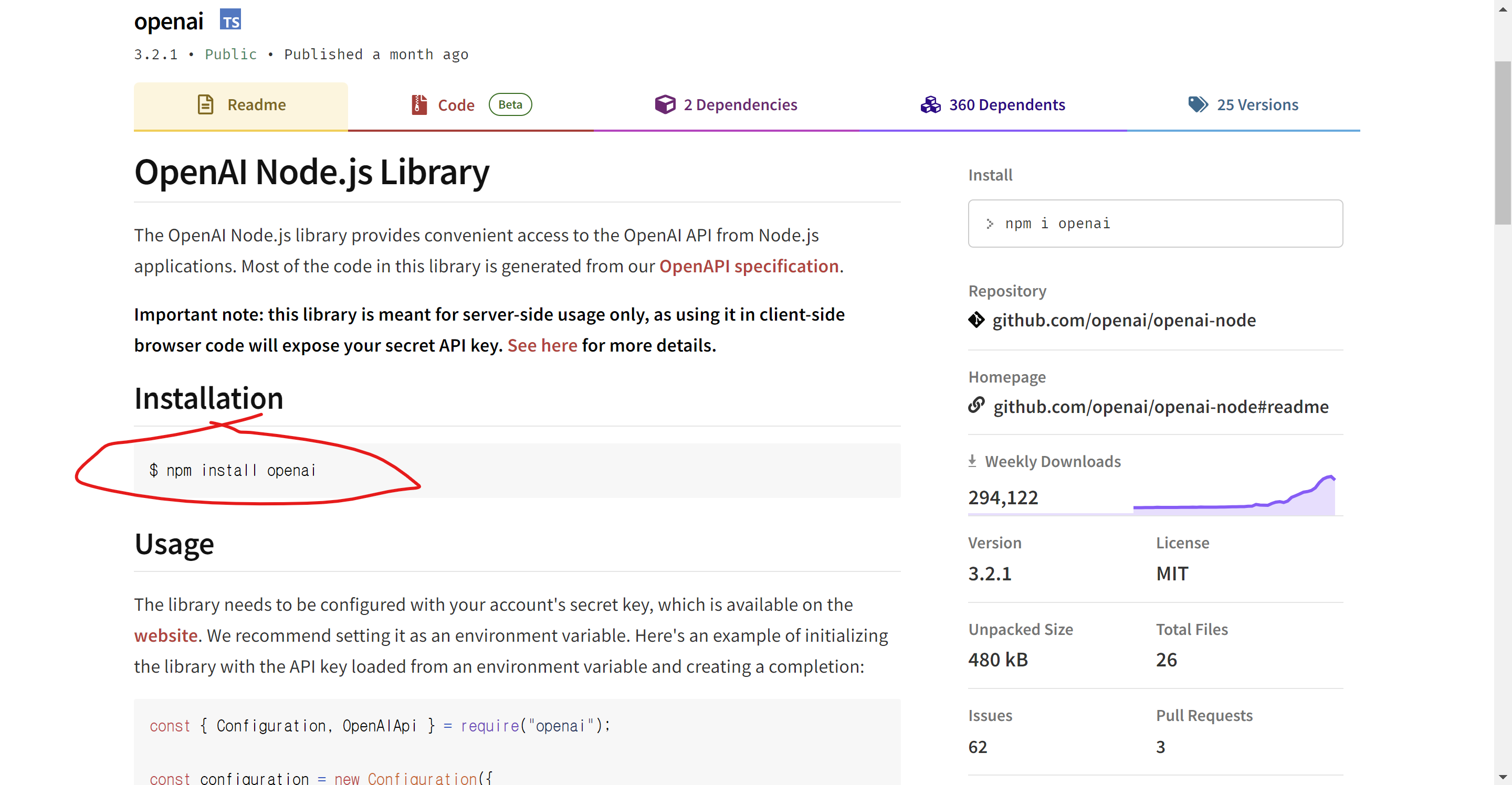
npm에 들어가서 openai를 검색한 뒤 해당 체크 부분을 들어가줍니다.

콘솔창에 npm init을 입력해서 npm이라는 패키지 라이브러리를 사용하겠다고 명시해줍니다.

왼쪽에 package.json이 나올때까지 엔터를 계속 눌러줍니다.
package.json이 있는 상태에서 openai 라이브러리 설치를 진행해줍니다.

이부분을 복사해서 Terminal에 입력해줍니다.

npm install openai 를 입력한 뒤 엔터를 누르면 설치를 합니다.


https://likecloud0711.tistory.com/25
OpenAI KEY 발급
https://platform.openai.com/overview OpenAI API An API for accessing new AI models developed by OpenAI platform.openai.com 사이트에 들어가서 상단프로필 Personal > View API Keys에 들어간다. 키 생성이 완료되고 잘 저장해두었다
likecloud0711.tistory.com
tip. Terminal에 cls를 입력 후 엔터를 누르면 깨끗하게 청소됨.

